ブログのデザインを変えました!
今回は、このブログのヘッダーを少しいじったことについて書いていこうと思います。
というのも、自分でこのブログを見返したとき気づいてしまったのです。「そういえばこのブログ、カテゴリー分けしてなければヘッダーもなにもしてなくね?」と
そりゃあこんな見づらいブログ、読者も一向に増えませんわなハハハッ!!!・・・
はい、、、というわけで書いていきます。
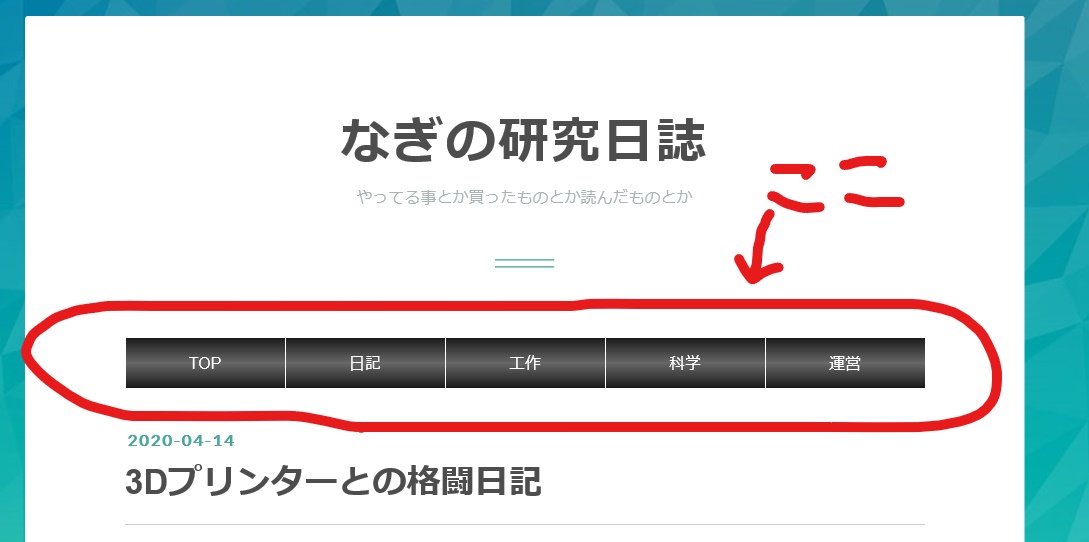
今回新しく追加したのはカテゴリ別の記事に飛ぶためのグローバルナビゲーションです。

正直、HTMLとかCSSはさっぱりなので後回しにしたかったのですが、こういうのは後で痛い目を見るのがおやくそくなので、ググって先人たちのコードを参考に(というよりほぼコピペで)作りました。
↓参考にさせていただいたサイト様はこちら
はじめはほかの方が紹介していた通り、ブラウザの大きさが小さくなると出てくるメニューボタンを作って、クリックするとメニューバーがスライドして出てくるようにしたかったのですが、ボタンが押せなくてこれがどうも上手くいかない。

<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
↑HTMLコードの最後がこうだったんだけど、このjquenryというのが読み込めていないのか何なのか......。
兎にも角にも、グローバルナビゲーションを作ること自体が優先だったので、メニューバーを作るのはまた後で、時間をかけてHTMLとCSSを勉強したらにします。
最後にカテゴリの紹介でも
TOP・・・ブログの今までの全記事です。
日記・・・雑記。買ったものとか読んだ本の感想とか。
工作・・・電子工作や3Dプリンターで作ったものが主です。
科学・・・科学関係で知ったことの紹介やSFものの考察とか。
運営・・・僕自身についてのこと、このブログについての情報です。
これで少しは見やすくなったと思うので、続けてブログ更新頑張ります!
↑よろしかったらフォローお願いします。